Eyetracking Web Usability: Usability Week 2006 Conference
http://www.nngroup.com/events/tutorials/eyetracking.html
で話された内容「Eyetracking Web Usability」が「Jakob Nielsen’s Alertbox」でまとめられています。
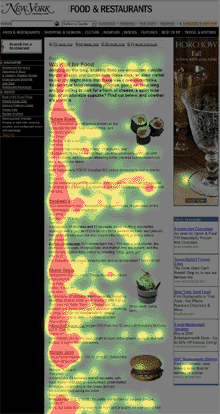
F-Shaped Pattern For Reading Web Content (Jakob Nielsen’s Alertbox)
http://www.useit.com/alertbox/reading_pattern.html
これによると、ユーザーがウェブコンテンツを読むときの視線の動きを「F字形」であるといっています。

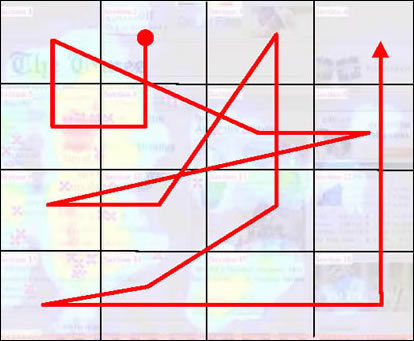
が、少し前にある施設でした「Eyetrack III」のテストだと、複雑な視線であることがレポートしてまとめられているので、どちらも合わせて考えてみると「対象コンテンツ」による影響がかなる受けられると考えられます。
Eyetrack III – What You Most Need to Know
http://poynterextra.org/eyetrack2004/main.htm

「Eyetrack III」の場合だとニュースサイト (複数) が対象ですが、「Jakob Nielsen’s Alertbox」だと3つのサイトを対象にしています。
推測ですが、ECサイトとコーポレートサイトとでも違うでしょうし、ブログやポータルでも結果が違うのでは (?) と疑問が残ります。
そもそも国や文化でも違うでしょうし (これを言ったら終わりだが)。
ということを考えていくと、やはり対象の創作物に対してテストをしてみることが一番確実ということになります。
従来のテキストの扱いについては、日本語も英語圏と同じ左から右に読むことになるので、視点の動きについてはグーテンベルクが提唱していた視覚の拡張についての論理でほぼ解決します。
たとえば、人間の視点の開始位置は左上にあり、右下の方向 (つまり対角線上) に読み進むことになる。
なので、左上には常に目につく情報や読み始める開始点を置くことが必然となり、右下には個別の関連情報や情報の結論やクリッカブル情報を配置することになる。
また、マウス (の動き) を考慮した場合、右利きが大多数と考えると画面右側にポインタを合わせる要素 (つまりクリッカブル要素) を配置することがクリックさせやすいことにつながるとも考えられる。
「Eyetrak IIIの研究結果」により人間の視覚が複雑な動きをすることから、右中段の上あたりにも強調したい要素を配置することが視覚の終着点として有効であると推測できるのだが、ニールセン博士の結果はどこまで考慮に入れればいいのでしょうかね。


