昨日 (2/7 (金)) は、1年ぶりに schoo(スクー)WEB-campus でのオンライン配信授業を行いました。タイトルは「よりよいサイトやアプリを作るための、情報設計」です。使用したスライドは slideshare のほうにも公開しています。
実は昨年の12月に実施予定だったのですが、ドタバタしていた時期だったのでリスケさせていただいた経緯があります。お話をいただいた中西さんにはたいへんお世話になっております。ありがとうございます。
ライブIA
当初「ライブIA」をテキストツイートだけでやってみるとどうなるか? というのを検討していました。
「ライブIA」とは2009年ごとに Websig24/7 のIA分科会で取り組んだことで、その場で思考過程を発話して設計を進めていくというものです。当時流行っていた (?) ライブコーディングのIA版 (なぞ) をしてみたつもりです。当時の映像が残っています。このときは自治体サイトを設計していく工程のようですね。
それもあったので、できるだけインタラクティブにできないかと思ったことが骨子を考えるキッカケになりました。こうして前半はできるだけやりとりをする質問形式にして、後半を設計の進め方や考え方についてお話しした構成になりました。
視点の違いを知る
日々の業務でも専門的な議論をしていても、必ず「そう見ることもできるが、こう見ることもできる」が頭にあります。それは流派でも派閥でもなく、ただの視点の置き方の違いでしかないと思います。それをいくつかの質問と合わせて整理してみたので次の4つです。
・エコシステム視点とプロダクト視点
・サービスデザイン視点とプロダクトデザイン視点
・シナリオ視点と画面視点
・デリバラブル視点とダイアグラム視点
ボクは、もともとプロダクト(この場合は、サイトやアプリ)を制作する立場で物事を考えてきたこともあるので、マーケティングの話や今だとサービスデザインの話は正直興味がありません。仕事ではそうした立場で話すこともありますが、一番大事にしたいことは最終的にどういうプロダクトになるのかだと思っています。以下の図は、Adaptive Path社の4事業の図を自分なりの解釈を入れて図にしたものです。

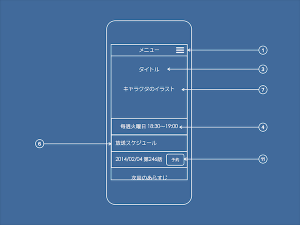
シナリオと画面の関係については、日々進化をしている「Gunosy」アプリを題材にして問題提起をお話ししました。「朝刊・夕刊」と「日付」の関係性により使い勝手を弊害しているのでは? というもので、こちらもさまざまな方からご意見をいただきました。

逆工程から考え、目的を変えてつくる
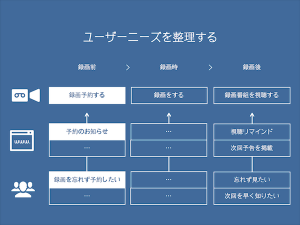
これもいつも使っている JJG JJG:The Elements of Use Experience の5階層のプロセス図をもとに、既存サイトのページを題材にして情報設計からの視点で、そもそもこのサイトの目的は何だったのか? まで分解します。一度そこまで遡れば、次は通常の工程で考えていくと「なぜそうしているのか?」が明確に理解できます。

そのうえで、違う目的にした場合にプロセスごとにどういうことを検討していくことが必要なのかを再生します。コンテンツの設計をするうえで、直線に並べて整理することで優先順位が明確になるため、モバイルサイトとして画面設計まで進めました。

視点を変えて見る
後半はプロセスを遡り、また順に組み立てていく工程を見ることで最初の目的がいかに重要か、それによって後工程がずいぶんと異なるものになることを実感していただきました。前半に多く入れた質問に対しても、参加者が積極的に回答していただけたことで参加者同士の視点の違いも体感していただけたように思います。
後日、録画版も公開される予定らしいので、先日ご参加いただけなかった方もぜひご覧ください。





1 Comment
Add Yours →[…] Schooでも話した2つの視点。たとえば、タレントのサイトを見てこれで十分だと思う方は、プロダクト観点の持ち主です。一方で、これでは不十分だけどWikipediaで調べるし…と思う方はエ […]