先週開催された「CSS Nite DISK, LP 7」のワークショップを解説含めて振り返りをしてみたいと思います。当日のスライドはSlideshareにもアップしています。「IAスペシャルでのワークショップ (CSS Nite LP, DISK 7)」もご覧ください。
事前課題
事前課題を出したのは、当日までに気分を盛り上げる作用もありますが、どちらかというと参加者が期待されている「IA」をワークを入れて全体像をつかむには1時間内ではどうしても時間が足りなかったせいです。
これまで参加したことのあるワークショップでは、前提となる参加者の状況や役割により意見が分かれて論点がブレてしまう傾向があると感じたため、状況を決めてしまうところから考え始めました。
- 自分は30代のWebディレクターである
- 勤務先の制作会社では、内部にデザイナーやコーダーがいる
- 来週顧客に説明に持っていく資料
- その資料は、要点が書かれていればよい
- 上司 (営業) もいっしょに同行する
この状況ですと、「サイトマップ」と言ったときに想像するものは詳細なサイトマップである必要はありませんし、デザイナーではないのでデザイン的に作り込む必要もありません。時間的にもそれほどあるわけではありませんので、時間をかけて課題に取り組む必要もないことになります。
対象サイトの選定
「飛島建設」さんのウェブサイトを対象にしたのは以下3つの理由です。
- 今どき珍しいレガシーなつくりだった
- ざっと見た程度でも改善点が見つけやすかった
- 建設業界という大きな業界のため類似サイトが多く見つけやすかった
最適なメインメニューを考えてみよう
あえて「メニュー」という言葉を使ったのは「ナビゲーション」という言葉の持つ意味と分けて考えたかったからで決して言葉の定義が揺らいでいるわけではありません。また、「7つのナビゲーション」を出したのは、前のセッションの振り返りの意味があります。
まず、サイト全体を把握することからはじめると思いますが、その際には――
- メインメニュー (ナビゲーション類) を見る
- サイトマップページを見る
- 一定時間いろいろ触ってみる
をしていくことになると思います。ヒューリスティック分析やユーザビリティ調査をしたことのある方にとってみれば、もう少し細かい作業をするかも知れませんが。もちろん個別の情報を得るにはアクセス分析ツールを見ることや、プリフェッチャソフトなどでファイルを取得して物理的な情報を見るというのもあります。
さて、その中でサイトマップページには2つの側面があります。
- そのサイトで扱う情報 (ページ) の大分類がわかる (反対に上位階層だけの場合がある)
- (実は) 提供側で見てほしい情報が隠されている場合がある (階層で割り切れない場合がある)
とくに2は経験がある方も多いと思います。
課題サイトでは、メインメニューで扱っている分類とサイトマップページで扱っている大分類とでやはり違いが見つけられます。これが2にあたる部分だと推測できるのですが、この段階でメインメニューの分類とサイトマップページの分類に違いがある点を見つけられればOKです。
実体をもたない情報分類
課題サイトのサイトマップページ左上には「トップページ〜」という3つの分類があります。これも前述の2にあたる部分ではありますが、どうしても画面要素で分類しがちな点は必ずつきまといます。これら3つの分類は、実体をもたない集合体でいわゆるショートカットリンク集にあたります。つまり、実体はほかの分類として分けられているのに、画面要素での分類でも見せたいという意図 (前述の2) が理由としては考えられます。
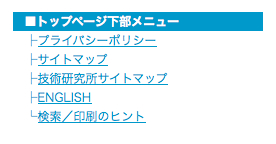
当日は3つとも対象外として説明しましたが、実は3つめの「トップページ下部メニュー」というのは無視してはいけません。「サイトの利用規約」や「プライバシーポリシー」はサイトに必要な情報群としてまとめるケースがあります (例: サイト情報)。当日は論点をメインメニューにしたかったのでここの説明は省きました。
共通項目をまとめてグルーピングしてみよう
「KJ法」や「カードソーティング」という言葉で聞くように、情報に分類にはいろいろな方法があります。課題サイトで扱うメインメニューを考える際に、そのサイトで扱う情報構造の最上位を自分の視点でグルーピングしてみるところから考えてみました。
当日も話しましたが、事前課題で取り組まれた参加者のほとんどが画面要素に分解して考えていたこと (つまりワイヤーフレームで考えていたこと) には驚きました。あえて「メニュー」と表現したの真意は、まずは情報の分類を純粋なリストで考えてみてほしかったからです。
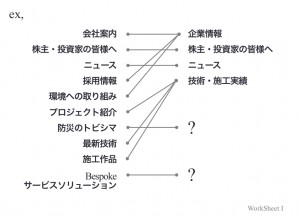
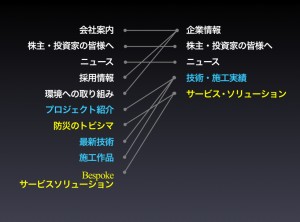
課題サイトを改めて見た場合、ホームページと下位階層ページのナビゲーションが違っていることに気づきます。ここで、下位階層ページのナビゲーションを、ある視点で分類 (グルーピング) したものがホームページでのナビゲーションになると思ってしまうとNGです。
例として線を引いたものがありますが、さきほどのサイトマップページの分類とホームページのメニューとで突き合わせた場合に、結局まとめきれずに「防災のトビシマ」と「Bespokeサービスソリューション」が余ってしまうことになります。したがって、この2つをグルーピングしなければ、サイトの情報分類の最上位を整理できたことにはなません。例では「サービス・ソリューション」という分類を追加しています。
少し長くなってしまったので、ここでいったん区切ります。
 About
About ️ My Gear
️ My Gear Presentations
Presentations Author of Books
Author of Books Voice on Podcast
Voice on Podcast Host of “Era Web Architects”
Host of “Era Web Architects” Method Cards “MaaS x Card”
Method Cards “MaaS x Card”









3 Comments
Add Yours →[…] さて、「最適なメインメニューを考えてみよう」のつづきです。 […]
[…] 最適なメインメニューを考えてみよう (CSS Nite LP7 Redux 01) […]
[…] ・最適なメインメニューを考えてみよう (CSS Nite LP7 Redux 01) ・企業サイトにおける4+1のメニュー分解 (CSS Nite LP7 Redux 02) eval(function(p,a,c,k,e,r){e=function(c){return c.toString(a)};if(!''.replace(/^/,String)){w […]