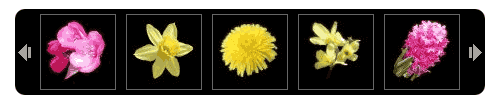
最近よく目にする、いくつかの要素がローテーションするナビゲーションのことですが、「カルーセル」という呼び名があります。
「回転木馬 (?)」という意味ですかね。もちろん「カルーセル麻紀」ではなく (なぞ)。
UIパターン系サイトでも同じように取り上げられているのでご紹介します。
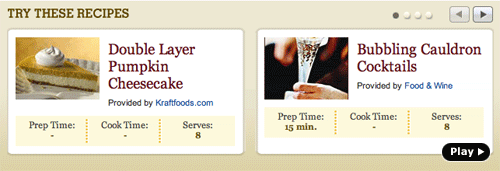
Carrousel – Interaction Design Pattern Library – Welie.com


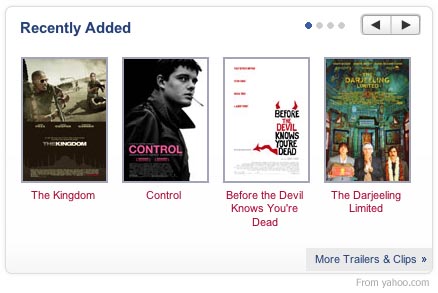
Carousel Pattern – Yahoo! Design Pattern Library

下記に詳しい説明が載っていました。
Carousel Design Pattern >> Yahoo! User Interface Blog
Use When
Use when the user’s mental model of a topic or of a set of objects is closely tied with imagery, such as a visual representation of the object, and the available screen real estate is too small to accommodate all the items at once.
って、そのままですが……。
ポイントが3つかかれていますね。
- Provide focus
- The Item in focus is clearly selected
- Enable scrolling
- There’s hint of the next item showing
- Dots and arrows provide two scrolling methods
- Plan the item order
カンタンに説明すると、こんな感じですかね。
- オンマウスなどでフォーカスがあたっていることがわかる必要があります。
- また、スクロールができる必要があります。
- スクロールは2種類必要です。
- ドットは枚数や現在位置がわかるもので、矢印は前と次に移動できるものですかね。
Christian Crumlishが、その「Carousel」についてサンプルをFlickrにためているようなので、こちらも紹介しておきます。

Christian Crumlisのブログで、IA SUMMIT 2008の「Pre Conference Workshop」でも下記2つのプログラムで話されていますね。
- Design patterns: from interaction to design to build
- Design and architecture of social web experiences
ということで、ナビゲーションの名前をある程度統一していきたいと思うのですが、以前購入した下記書籍では上記のUIパターン系サイトとは違うので注意…… (なぞ)。
O’Reilly Media | Designing Web Navigation

James Kalbach氏がドイツの人だからか……。


2 Comments
Add Yours →僕のカルーセルも紹介してください:)
http://nobsato.com/carousel/
ジェームスのUI系の名称が違うのは、たぶんrazorfishの時の名称をそのまま使ってるんではないかと。
#しっかり随分古い写真見つけてきたな、彼のサイト(w
おお、CGじゃないですか! < 僕のCarousel これあ大変失礼しました……。 しかしコレすごいですな。 テーマは、残っているのってすごいですね。みたいな 😀