事前課題にあげた「サイトマップ」については、当日間近 (8/29) にあった第24回Websig24/7会議「100人で考える、理想的なサイトマップの形と標準書式」を参考にしてそこで得た知識をなるべく話そうとしました。
決して、「サイトマップ (ページ)」のことを指しているわけではありませんので、あえて「ページ」をつけています。
サイトマップとは
Webサイトに掲載する情報を組織化し、その論理的な構造をツリー図として表現した資
料。 画面遷移のフローチャートとして使用できるように情報が付加されることもある。
このブログのエントリーでも書きましたが、Websig24/7会議の模様は下記エントリーを参照してください。
ここでも提出させてもらったサンプルがあるのですが、等斜角を持ったアイソメ図からExcelで作成したツリー図・Visioで作成したダイヤグラムなど、さまざまなカタチがあります。
これはもちろん異なるプロジェクトにおいての成果物サンプルなのですが、やはりそれぞれのプロジェクト体制やドキュメントの目的は異なります。
ビジュアルボキャボラリーを活用する
「サイトマップの書式」という言い方をする場合がありますが、ドキュメントの書式というのとドキュメントで扱う情報の表現 (凡例) とは異なります。ここでは後者について概念的な理解として「ビジュアルボキャブラリー」を紹介しました。
ジェシージェームスギャレット氏の「Visual Vocabulary for Information Architecture」をコンセントの長谷川さんが翻訳したサイト「jjg.net: a visual vocabulary(日本語版)」があります。
これは,インフォメーションアーキテクトあるいはインタラクションデザイナーが,
ウェブサイトにおけるストラクチャーあるいはユーザー経験のフロー,またはその両方
を抽象度の高いレベルで記述するためのものだ。

このビジュアルボキャブラリーをすべて覚えるのでもいいのですが、抽象的な情報の (サイトマップとしての) 表現方法を理解し、ふだん作成しているサイトマップ上での表現に活かしてほしいと思います。
gihyo.jpで連載していた「Web情報アーキテクチャ(IA)とツール」も参照のこと。ふだん扱う情報の凡例としては次のようなものが考えられます。
- 単一ページ
- リンク
- グループ
- 別ウィンドウ
- 複数ページ
- 導線
- 関連性 (関係線)
Websigでもあったのですが、この「線」の扱いについて「導線」と「関連性 (関係線)」を同一と考えている傾向が多々あるようです。ホームページから全カテゴリートップページに矢印がついているサイトマップをよく見かけるのですが、これは不適切だといえます。
矢印はステップ (進み方) としても理解できるため、ホームページと全カテゴリートップページとを結ぶ線は必ずしもその順番で画面を遷移しないといけないわけではありません。したがって、表現する場合は矢印ではなくコネクタとして (ただの線で) 表現するほうが好ましいでしょう。
最低限必要なサイトの情報
また、サイトマップには最終的に物理的 (ページ) にするための情報も含まれるため、以下のような最低限必要なページ (情報) も含めておくといいでしょう。
サイト情報/Site Information
- サイトマップ
- サイトの利用規約
- プライバシーポリシー
機能/Function
- サイト内検索
- RSS配信
- 文字サイズ変更
- 印刷
Flickrのほうにあげていただいたサンプルについてもいくつかコメントさせていただきましたが、こちらは別途細かく見ていくとしていくつか注意点があげられます。
- 関係性を矢印で表現しない
- 階層はわかりやすく構造化する
- 画面エリアで整理しない (見た目で分類しない)
- 導線にあたる線は矢印にする
潜在意識にあるサイトマップを描いて共通認識を探る
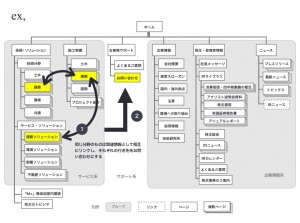
ワークとして、「企業情報」配下のツリー図を描いてみることをしました。これは潜在的に自分の中にある (ある意味) 基本的な情報構造を表現したみた場合に、他人とは違う点、また、とらえ方にも個人差があり共通項を見つけることが難しい点を体感してほしかったことが理由です。
たとえば、「プレスリリース」と言ったときにはどうでしょうか。2009年の情報をプレスリリース (インデックス) ページに含めるのか含めないのかでも書き方は変わってきます。リダイレクトするなどの情報をどう表現すれば伝わりやすくなるのか考えてほしかったわけです。
事前改題の回答例
サイトマップは比較的抽象的で構いません。何度も言っていますが、事前課題の状況を踏まえた場合の詳細度でOKです。凡例としては大分類のグルーピングがされていればほかはとくに気にならないかと思います。ポイントとしては、以下2点が表現されていることになるかと思います。
- 「サービス・ソリューション」「施工実績」配下に共通にある「分野」などの情報分類と相互リンク (関係性) の表現。
- 「お問い合わせ」および「サポート情報」への矢印 (つながりの) 表現。
さて、次は「ナビゲーションを考えてみよう」を振り返ってみます。






2 Comments
Add Yours →[…] サイトマップを描いてみよう (CSS Nite LP7 Redux 03) […]
[…] サイトマップを描いてみよう (CSS Nite LP7 Redux 03) at bookslope blog より: 2009/9/30 08:43 […]