「Key Footer Information」として、フッターの情報として重要な6つを取り上げています。もうどのウェブサイトを見てもこれらの情報は掲載されていると思いますし、ある意味デフォルト (標準値) であるとも言えます。
フッターに置く重要な要素
- About Us Link/リンク (について)
- Contact Us Link/お問い合わせ (連絡先)
- Terms of Service/サイトの利用方法 (利用規約)
- Privacy Policy/プライバシーポリシー (個人情報の取り扱い)
- Site Map/サイトマップ
- Address and Phone Number/住所や電話番号
ただし、このうち「サイトマップ」については、単にサイトマップページへのリンクを置くこともそうですが、最近のウェブサイトでよくみかけるフッターにサイトマップそのものを掲載してしまうケースをよく見かけます。この「フッターサイトマップ (仮称)」について参考になるエントリーがあったので合わせてご紹介します。
「Benefits of Placing a Sitemap in the Footer」として、フッターにサイトマップを置くことでの価値を6つあげています。
フッターにサイトマップを置く6つの価値
- ユーザーの興味や関心を引くため (クリックや滞在時間を持続させるため)
- ユーザーが情報を見逃さないようにするため
- リンクを促進するため (重要な情報に誘導するため)
- ユーザー (読者) がすぐ次に進めるよう時間の節約になるため
- ユーザーのクリック (数?) の節約になるため
- 機能的なレイアウトデザインのため (サイトを大きく見せるため)
これと、あとはやはりSEOになるでしょうか。ひょっとしたらスパム扱いになりそうな気がしなくもないですが、全ページのフッターにサイトマップを掲載して被リンクを多く持つことはSEOとしては有効だと言われます。
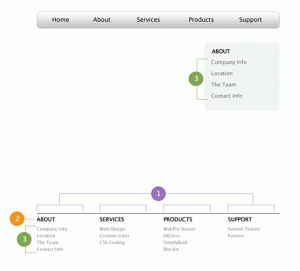
ということで、いくつかの事例を取り上げた上で、Tipsとして下記図にまとめられています。
フッターサイトマップのデザインにおける3つのTips
- サイト構造に合わせて分類する
- タイトルおよびヘッドラインを使用する
- 一貫したルールでコンテンツ (リンク) を並べる
これとぜひ取り入れておきたいのが、下記でしょうか。
- パン屑リスト (経路と現在位置)
- 履歴 (最終訪問ページやそのカテゴリー)
- 目的別リンク (ファセット分類)
そのほか、たくさんの事例 (下記にリスト) と合わせて紹介されているので、参考にしてみてはどうでしょうか。




1 Comment
Add Yours →Good Writing
Excellent post once again! Thanks a lot=) There is another excellent article on the subject Click This to read it.