10/21 (火)、ネットイヤーグループの UI/UX 勉強会に、STANDARD Inc の鈴木健一さんと鈴木智大さんをお招きして講師をお願いしました。STANDARD Inc は、FICC からスピンアウトした鈴木健一さんが設立した会社で、今話題の「SmartNews」アプリの UI 設計などにも関わった実績のある会社です。
彼らとは、ブログ記事「情報がないことを伝える UI デザイン」を読んだことがキッカケで、直接コンタクトをとったことに始まります。
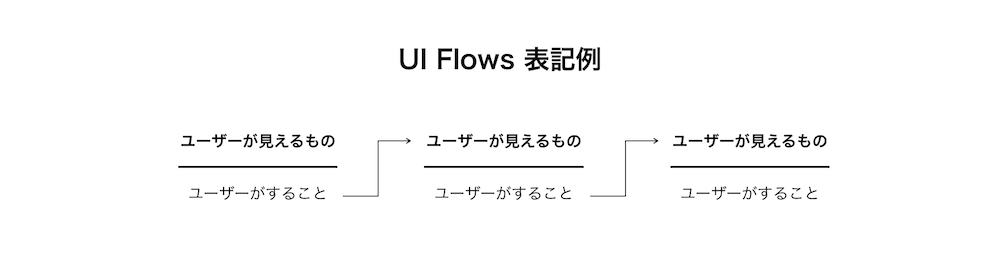
そのブログを書かれた鈴木智大さんのほうからは「利用中の体験とUIの間を繋ぐブリッジビルダー」というタイトルで「UI Flows」というツールについてお話いただきました。UI Flows の記事を日本語訳した記事「UI のフローをデザインするための簡易記法」も発見。
画面遷移図というと、どうしても画面(ボックス)どうしを線でつなげた図を思い浮かべますが、ここで紹介された手法では「ユーザーが見るもの/ユーザーがすること」という具合に、画面に紐づくアクションをいっしょに書くスタイルです。これにより単に画面を線でつなぐときよりも、どうするとこの画面にたどり着くのかが明示しやすくなります。
ただし、つながる単位が画面ではなくアクションになるため、1 画面に対するアクションの数が増えれば増えるほど、ブランチが多くなる課題を持っています。モバイルアプリのように目的や機能が少ない場合には適用しやすい反面、さまざまな目的が介在する業務アプリや Web サイトの場合には適用しづらいかなという印象を持ちました。
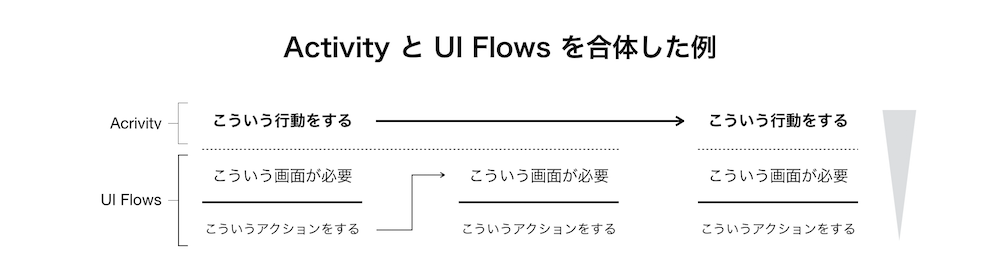
また「なぜその画面が必要か」はこのツールでは見つけられません。あくまでも「シナリオ > 画面遷移 > ワイヤーフレーム」のうちの「画面遷移」を取り出しているため、その前提となるシナリオはここでは触れていないことにも注意が必要です。というのも、ボクの経験では、画面に紐づくアクションの前提となるユーザー行動から整理していったほうが理解しやすいと思いました。たとえば、ユーザー行動を「アクティビティ」として、UI Flows と合体して考えると、次のようなレイヤーで考えることができます。
ここまで一気通貫で可視化ができれば、何のためにその画面が必要で、どういうアクションができるのかが一目瞭然な気がします。そしてこれはジャーニー化の原型として見ることもできるので、見え方でいえばこちらのほうが自然かなと思いました。
UI Flows は、画面を基準に考えるアプローチではありますが、実際にはアクティビティに大きく影響され、画面単位ではなくアクション単位に深堀りするツールだと言えます。そしてその実態は、画面内に配置する要素の目的とその先にどういう展開が待ち構えているのか指し示すことができるものと理解しました。
鈴木健一さんのほうからは「アプリの UI 設計をする上で、理解しておきたいコンポーネントの種類と用法」をお話いただきました。PCとモバイルの違いを例に、アプリ設計の指針となるガイドラインをもとにご紹介いただきました。個人的にもそれぞれのガイドラインの存在は知っているものの、すべてを把握したうえで人に説明することはできないので、とても参考になりました。
UI パターンやナビゲーションパターン、よく使われるコンポーネントについて、それぞれの概要と実例、使用するうえでのメリット・デメリットをご説明いただきました。リハではこの説明に 2 時間くらいかかったそうで、非常に大作です。これらの UI パターンやコンポーネントを理解しておくことで、目的に合わせた UI をイメージしやすくなります。また、UI Flows と組み合わせることにより、アクションとコンポーネントとを同時に検討でき、より忠実度の高いイメージを共有するのに役立ちます。
アプリ UI の主要な画面パターン
- 導入画面(スプラッシュ/ウォークスルー/コーチマーク/エンプティステート)
- トップ画面(ポータル型/タイムライン型/ストア型)
- 一覧画面(検索結果/ギャラリー/お知らせ)
- 詳細画面(ビューア/記事/マップ/プロダクト)
- 入力・操作画面(サインアップ/投稿/カメラ撮影/設定)
操作の起点となるナビゲーションのメリット・デメリット
- ドリルダウン型(絞り込み、構造がシンプルな場合に有効)
- タブ型(すぐに平行移動する場合に有効)
- スプリングボード型(全体像を訴求する場合に有効)
- ドロワー型(コンテンツに集中してもらう場合に有効)
よく使われるコンポーネント
- セグメンテッドコントロール(複数の項目を 1 グループにする)
- リフレッシュコントロール(垂直の表示リストの更新をする)
- カルーセルパネル(高さを固定して複数表示する)
- モーダルメッセージ(強制的に表示する)
最後に、次のステップとしてのビジュアルデザインへの取り組みや、プロトタイピングなどのご紹介をしていただきました。プロトタイピングツールは、Flinto や InVision、Prott などを例に、実機での検証や試作から改善のスピードアップを重要視する点をお話いただきました。
今回の勉強会は、アプリのUIというのが前提にはなりますが、人とシステムとの関わり方のデザインについて改めて考えさせられる機会になりました。個人的にもスマホのデザインパターンは興味がありましたが、それらをどういった目的に適用していくかという点では、今回の内容は非常にフィットしているなと感じました。
また、こうした勉強会を社内で実施したことで質疑応答にもみられたように、UXとUIとの理解と自分たちの業務との関係性を改めて理解していくことに役立ったと思います。またこうした専門的に掘り下げる勉強会も継続してできればと思います。
STANDARD Inc のブログ「REFRECTION」にも当日のレポートを掲載いただきましたので、詳細はそちらもご覧ください。
ちなみに、この記事の写真もすべて STANDARD Inc の吉竹遼さんによるものです(ありがとうございました)