さて、「最適なメインメニューを考えてみよう」のつづきです。
企業サイトの情報分類
ひとくちに「企業サイト」といっても昨今の企業サイトを見れば単純な会社情報だけを扱っていないことに気づきます。つまり「事業内容」が肥大化してサービス情報として大きく取り扱う傾向があります。
企業サイトと言われるほとんどが――
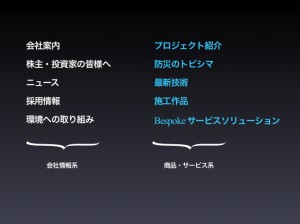
- その企業の情報を扱う「会社情報系」
- その企業の事業を象徴する「商品・サービス系」
とに大きく分類することができます。例にならって課題サイトのメインメニューを「会社情報系」「商品・サービス系」に分類してみると、ほとんどの情報が収まることがわかります。
サイトマップページには「(実は) 提供側で見てほしい情報が隠されている場合がある」と書きましたが、やはりメインメニューにも提供側の意図が見え隠れしてきます。つまり、企業情報を主にしている場合には「会社情報系」を主軸に、サービス情報を主にしたければ「商品・サービス系」を主軸に分類していることがあります。
また、「企業情報サイト」「サービスサイト」というサイト単位で分けているケースもあります。ドメインから分ける場合や管轄部署を分ける場合など理由はさまざまありますが、その企業の事業範囲とサイトに掲載している情報の規模によりどこに主軸を置くかは検討が必要です。例として、ソフトバンクモバイル株式会社の企業情報サイトとサービスサイトがあります。
企業サイトにおける4+1のメニュー分解
経験則ですが、企業サイトで扱うサービス情報には相対する「サポート情報」が含まれます。それは、そのサービス情報には「これから利用する人」「すでに利用している人」が想定できるからです。
- 新規 (商品・サービス/Webサイト) 利用者向け
- 既存 (商品・サービス/Webサイト) 利用者向け
多くの企業サイトで「お問い合わせ」が目立つ位置にあるのはこの情報群を取り出しているせいです。もちろんコンバージョンを意識した「アクション」として位置づけているケースもありますが、ここでは情報の種類で説明しています。したがって、企業サイトで扱う情報のほとんどがさきほどの2つ (会社情報系・サービス系) をこの4つにさらに分解することができます。
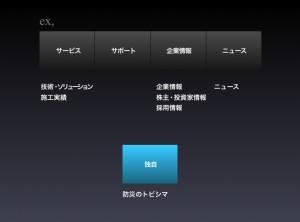
- サービス
- サポート
- 企業情報
- ニュース
- 独自
また、「独自」な情報群としてその企業の独自性 (アイデンティティ) を象徴するような情報があれば情報の粒 (粒度) が異なっても含めておくほうがいいでしょう。例では、「防災のトビシマ」を独自な情報群として説明しました。
この「企業サイトにおける4+1のメニュー分解」に課題サイトのメインメニューを当てはめたものが下記です。
他社サイトの把握と業界標準
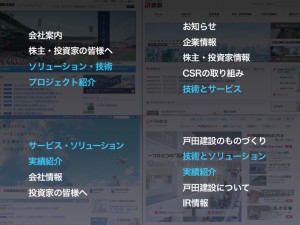
業界ごとにWebサイトを見ていくと、その業界・業態によりデファクトスタンダードが存在していることに気づきます。例では建設業界 (清水建設・鹿島建設・大成建設・戸田建設) でしたが製薬業界や金融業界などやはり一定のメニューに集約されています。ここで取り上げた他社の企業サイトでも「会社情報系」と「商品・サービス系」とに分けてみると明確にその企業の意志が伝わってきます。
B2Bにける商品・サービス系には必ずと言っていいほど「事例」や「実績」が取り上げられます。例で取り上げた他社サイトも4サイトのうち2サイトが「実績」がメインメニューに含まれていました。
最適なメインメニューのまとめ
今回の課題では、以下の2点が考慮されていればメインメニューの最適化という課題に対しては妥当性のある回答と考えられます。
- 商品・サービス系として「ソリューション」をまとめること
- 「お問い合わせ」つまり「サポート情報」を加えること
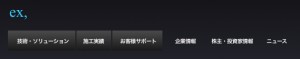
いかがでしたでしょうか。スライドでは、以下の情報群でまとめました。
- 技術・ソリューション: 商品・サービス系 (※1) としてまとめる
- 施工実績: B2B特有の情報として※1から取り出す
- お客様サポート: 「お問い合わせ」を含む情報として加える
- 企業情報: 採用情報を含む会社情報系 (※2) の根幹
- 株主・投資家情報: 上場企業としての重要な情報配信を※2から取り出す
- ニュース: 広報としての情報配信として※2から取り出す
最適なメインメニューの最適化として、さいごにまとめたのが下記3点です。
- 情報の共通項を見つける: グルーピングから情報整理ははじまる
- 他社との共通項を見つける: 業界標準を意識する
- 重視する方向性を決める: 企業情報にはその企業の意図が含まれている
ということで、「最適なメインメニューを考えてみよう」だけで2エントリーになってしまったのですが、週1くらいで振り返っていこうと思います。









4 Comments
Add Yours →[…] 企業サイトにおける4+1のメニュー分解 (CSS Nite LP7 Redux 02) […]
[…] This post was mentioned on Twitter by Takashi Sakamoto. Takashi Sakamoto said: つづき「企業サイトにおける4+1のメニュー分解 (CSS Nite LP7 Redux 02)」#cssnitelp7 http://bit.ly/AGNS9 […]
[…] 企業サイトにおける4+1のメニュー分解 (CSS Nite LP7 Redux 02) at bookslope blog (tags: webdesign) […]
[…] 企業サイトにおける4+1のメニュー分解 (CSS Nite LP7 Redux 02) […]