12/3 (土) にあった第5回WebUX研究会「ストーリーテリングをユーザエクスペリエンスデザインに活用する」に参加してきました。その中で気づいた点や自分なりにまとめておきたいことを2つ書いておきます。
- コンテンツとストーリーの関係性は逆にしてはいけない
- ストーリーにすること自体は伝え方のパターンでしかない
このイベントは、書籍「ユーザエクスペリエンスのためのストーリーテリング -よりよいデザインを生み出すストーリーの作り方と伝え方」の翻訳出版記念ということで、前回の同イベントで告知されていたものでした。
イベントの内容
- ストーリーとは何か? (楽天 脇阪さん @wackiesrock )
- ストーリーを集める (NHN Japan 酒井さん @yhsk )
- ストーリーを作る (Zynga Japan 前田さん @t_maeda )
- ユーザーストーリーマッピング (アギレルゴコンサルティング 川口さん @kawaguti )
- パネルディスカッション (スピーカー + 浅野先生 @314satoshi + ネットイヤー 坂本 @bookslope )
※当日の模様は「Togetter: 2011年12月3日 第5回 #WebUX 研究会 ツイートまとめ」から見ることできます。
「講義 + ワークショップ」という流れで進行したこのイベントですが、ボク自身はワークショップには参加せず (参加できず、が正しい) 最後のパネルディスカッションにだけ登壇するという参加の仕方でした。ぶっちゃけ、翻訳本が手元にない状態でしたので (今もまだないけど)、スピーカーの話を聞きながらいろいろと脳内メモリに書きこんでおりました。
コンテンツとストーリーの関係性は逆にしてはいけない
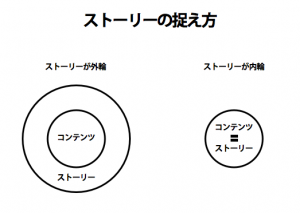
まず感じたのが、作成したストーリーの良し悪し (評価) をストーリー自体に持たせてしまうと、ただの妄想にしかならないということです。つまり、ストーリーがコンテンツになっている状態 (ストーリーが内輪の図) といえます。この場合だとたしかにストーリー自体が可視化されるので、まわりから見てもわかりやすいです。
それに対してボクの理解では、ストーリーは表現方法 (演出方法) だと思っていたので、このすれ違いが解消されないと、正しく会話ができないと感じました。
- ストーリーが外輪: 読み聞かせやプレゼンなど、ストーリー自体は表現方法 (演出方法) のパターン
- ストーリーが内輪: 新聞や小説など、ストーリー自体がコンテンツになるパターン
ストーリーにすること自体は伝え方のパターンでしかない
ボクたちは「起承転結」や「抑揚をつけて」など伝え方のパターンはすでに学んでいます。もちろん技術的な側面はあるかと思いますが、ストーリーにすることが伝え方のパターンでしかないと思います。そう考えたときに「なぜストーリーにすることが有効か」を考えてみました。
それを示したのが次の図です。つまり、伝えることを仮にA地点からB地点までの距離で定義すると、AからBまでの面積で表現できると思いました。直接的伝達を1にした場合、論理的伝達のほうが階段状になる分面積が広くなり、さらにストーリー的伝達だと曲線として考えられるのでそれよりも面積は広くなります。その曲線が行きすぎてしまうとスパゲティー的伝達になってしまい、結局伝わらないというオチになります。
- 直接的伝達: 直接伝えるパターン
- 論理的伝達: ロジックを積み上げて伝えるパターン
- ストーリー的伝達: 曲線で抑揚をつけて伝えるパターン
- スパゲティー的伝達: 曲線すぎて伝わらないパターン
「コミュニケーション」と言うとそれまでなのですが、結局は相手がいることが前提となるので、相手が受け入れられるポイントがいくつ存在するのかがポイントになると思います。そのポイントを多く持つ = 面積を広げるという発想になります。最近だと、AKB48や少女時代などのグループで大人数にする理由にもつながる考え方かも知れません。
ここまで自分なりに書いてみましたが、まだ本を読んでいないこともあるので、きちんと読ませていただき、改めてまとめてみようと思います。