「Kronaby」というスマートウォッチをご存知だろうか。
スマートウォッチの分野は、Apple Watch の独壇場という見方もできますが、この Kronaby のアプローチが実に興味深い。
簡単に説明すると、このスマートウォッチはディスプレイを持っていませんが、機能の設定 (割り当て) をiPhoneアプリからできるというものです。
これに対して、Apple Watch はディスプレイを持っているため、単体で機能を設定することができます。もちろん iPhone アプリからでもできます。
これをハード機器 (以下「ハード」) とユーザーインターフェース (以下「UI」) という観点 (なぞ) で見ると、Apple Watch はハードと UI がセットになっていて、Kronaby はハードと UI が別だと見ることができます。
ハードとUIはセットか?
多くのハードは (ディスプレイを持っていない場合でも)、スイッチ (UI) があるため、ハードと UI はセットになって見えることが多いと思います。むしろ、ハードの見え方を規定するのは、実は UI だと言うこともできると思います。
「形態は機能に従う (Form Follows Function)」という有名な言葉がありますが、スマホを例にした場合、大きなタッチディスプレイが搭載されたことによって、スマホの形態はただの板状になり、機能はソフトウェア、という新たなジャンルができあがってしまったと言えます。
逆に、ハードと UI が別の例でいえば、IoT (スマート家電とか) があげられると思います。その多くがハードは変わらず、スマホからでも操作ができるというものです。もちろんセンサーや音声で操作ができるものもあります。
ハードの操作をスマホから (もしくはセンサーや音声から) できるということは、UI をハードから引き剥がしていると見ることができます。そのため、ハードが変わらなければ、UI が何重にも重なって存在しているという状態になります。
ハードから UI を引き剥がす

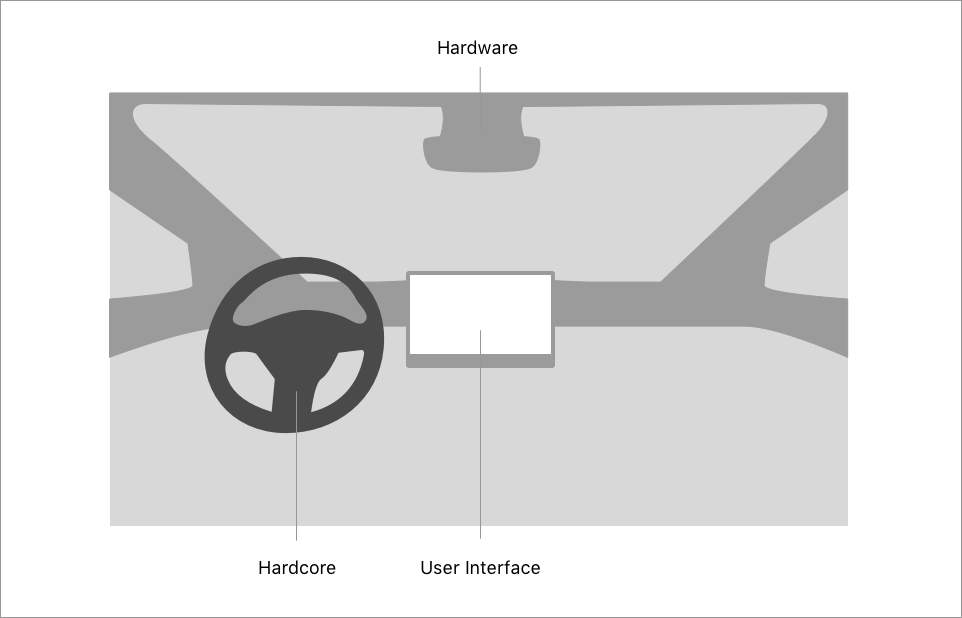
これを車に当てはめて考えてみると、ハードは車そのものを指すので、UI を車から引き剥がすと、スマホで操作する車が出来上がります。
Tesla Model 3 は、タブレット型のディスプレイを中央に置いています。ぱっと見ハードのスイッチ類は見当たりません (厳密にはタブレット型の下段は静電スイッチらしいのでハードスイッチと言えなくもないですが)。
つまり、UI をハードから引き剥がしそのディスプレイに担わせたため、ハードと UI が別という状態を作り出すことができたということになります。もちろんそのディスプレイがハードにガッツリくっついているので、完全に別とも言い切れませんが。
これは、ハードの設計時に UI はどうあるべきかを考えていないとできないことだと思います。
単純に、スマホでも操作ができるというだけであれば (ハードが変わらなければ)、UIは重複してしまい、さまざまな操作方法がある一方で、かえって使いにくくなるといったユーザーの課題、重複した分コストもかかるというビジネス上の課題につながります。
残ったハードとは?
UI を別にした場合、残るハードについて考えてみましょう。UI を持たないということは、これまでハードの見え方を規定していたものがなくなるわけなので、その形態は大きく変えることができます。
例えば、360度カメラの「THETA」や体重計の「YUNMAI Scale」最近であれば、スマートスピーカーなんかがそうですね。これまでハードにいくつもついていたスイッチが一掃され、最もコアな機能だけがハードに残っていることがわかります。
キーボード (という名の UI) を、携帯電話端末からなくした iPhone の功績は、「もっともコアなものは何なのか」を改めてメーカーが考えないといけないキッカケを作ったと見るべきではないだろうか。
参考
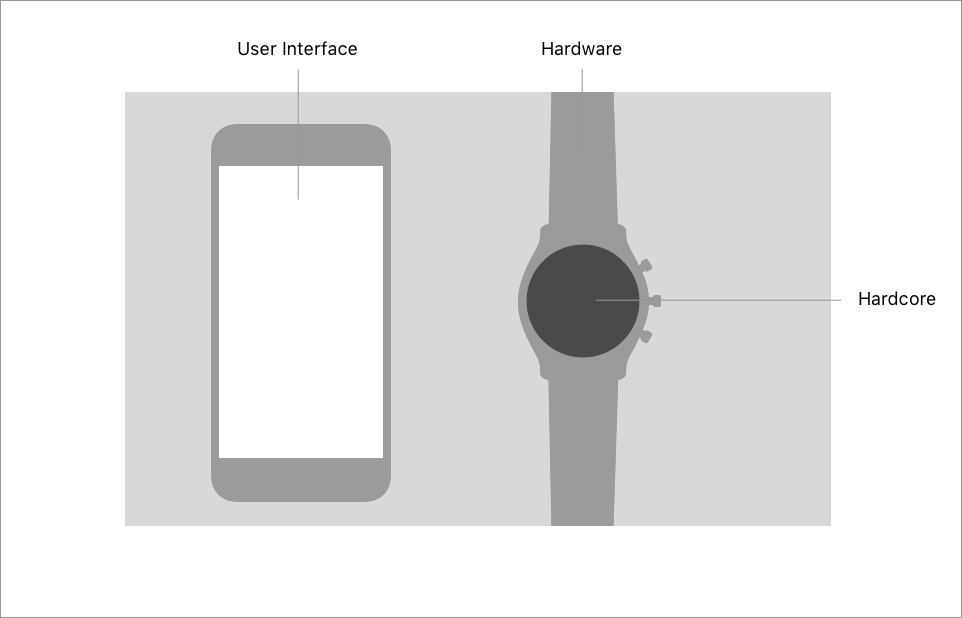
Kronaby と Tesla Model 3 における、ハードとUIとハードコア (なぞ) を整理してみました。
Image by Kronaby