「ワイヤーフレーム」「プロトタイピング」という言葉は仕事がら慣れ親しんだものではあるのですが、意外と突き詰めて考えると奥が深いことに驚きます。
先日参加してきた「IA Summit 2009」のワークショップセッション「Integrating Effective Prototyping into Your Design Process」でFred Beecher氏が「プロトタイプは2枚以上あって相互に行き来が可能なもの」と話されていました。たしかに「ワイヤーフレーム」と言うと1枚絵のようなものを想像する人も中にはいるかも知れません。
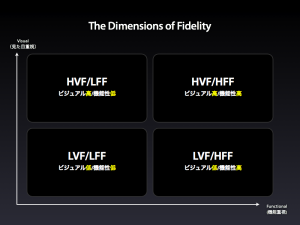
ワイヤーフレームを絵としてとらえるのか試作品としてとらえるのかで解釈の違いが発生します。これもずっとある課題ではあるのですが、Fred Beecher氏のセッションでは「Visual (絵)」と「Functional (機能)」の2軸で整理してありましたので参考に取り上げてみます。
図内の略称は、H: High/L: Low/F: Functional/F: Fidelityです。
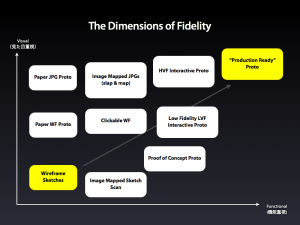
左下の「LVF/LFF」が一番抽象度が高くて、右上の「HVF/HFF」が最終形に近いという感じでしょうか。ほとんどのワイヤーフレームは、実はこの左下にある「LVF/LFF」のような気がします (つまりWireframe Sketches)。
ただ求められるのは右上の「HVF/HFF」だったりすることもあると思います。ここの認識が関係者により違っていたらマズイので、はじめから認識の擦り合わせのために成果物サンプルは用意しておくほうがいいでしょうな。
右上: HVF/HFF (High VIsual Fidelity/Low Functional Fidelity)
・既存システムに新機能を盛り込む際のユーザーテストに使える
・一般的なユーザーとのテストに使える
・離れた開発チームとのドキュメント共有に使える
左上: HVF/LFF (High VIsual Fidelity/Low Functional Fidelity)
・ビジュアルデザイン上のユーザビリティの課題の発見に使える
・一般的なユーザーとのテストに使える
右上: LVF/HFF (High VIsual Fidelity/Low Functional Fidelity)
・遠隔によるテストに使える
・ステークホルダーとの間でUXデザインやUX開発要件 (方向性) の確認に使える
・離れた開発チームとドキュメントの共有に使える
左下: LVF/LFF (High VIsual Fidelity/Low Functional Fidelity)
・足りない機能の発見に使える
・ワークフローの問題の発見に使える
・いいUXコンセプトと、そうではないUXコンセプトの切り分けに使える
もちろん案件や提出/支給相手にもよるのでしょうけど、ボクのまわりではそれほど見た目としても機能としても求めていないような気がします。その理由は、 その後の工程で結局のところ補完 (というかカバー) していることが言えます。WF単体のクオリティ (?) が高くてもその後の工程でそれをうまく (効率よく) 受け取れないと、プロジェクト全体のクオリティは下がります。
例えば、ワイヤーフレームやプロトタイピングの専用ツールでWebデ ザイナーがクリッカブル情報をせっせとすべて埋め込んだとしても、その後のHTMLコーディングで効率よくそれが拾いだせなければ、とどのつまり二度手間 になります。二度手間である以上に、Webデザイナーが埋め込んでいる工数はかなり無駄になってしまうとも言えます。
そう考えると、そのあたりの折り合いを全体としてどうつけていくのかがポイントになります。このセッションのスライドがすでにSlideshareにあがっていましたので詳細は下記をご覧ください。